|
-Tags 2-
-Ecco altri suggerimenti e tags sui fogli di stile, per abbellire le tue pagine web << | << premessa | | << tags di base | | << tags 1 | | >> links utili | --------------------------------1) Come
cambiare il puntatore del mouse? <STYLE> il parametro A:HOVER indica lo stile del mouse al passaggio su un link, per cui se desideri che il puntatore cambi forma su un Link dovete modificare quella voce. al posto di "stile che vuoi" potrete inserire uno degli stili possibili da attribuire al puntatore del mouse, per esempio: hand=mano Oppure puoi inserire un'immagine al posto del classico puntatore, un'immagine che abbia un'estensione come .ICO o .CUR o .ANI e che abbia una dimensione in pixel molto piccola (come quelle che trovi in questo sito nella sezione GRAPHICS), con questo codice: <style> -------- 2) Come posso
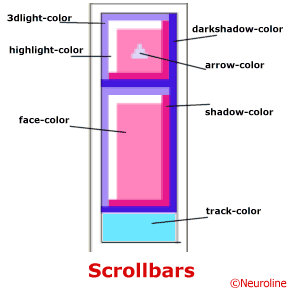
colorare le barre di scorrimento delle mie pagine? <STYLE type="text/css"> ognuno di queste voci attribuisce un colore alle varie parti della tua barra di scorrimento, vediamole una per una con l'aiuto di questa immagine d'esempio:
CONSIGLIO: scegliete dei colori che non entrino in contrasto con lo sfondo della pagina e cercate di armonizzare il più possibile i colori delle scrolls, nell'immagine dell'esempio i colori sono molto in contrasto,ma solo perchè rendessero meglio l'idea nell'esempio ^^ ------- 3)
Come
personalizzo lo stile dei links? <STYLE type=text/css> A:link
{COLOR: colore che vuoi;
TEXT-DECORATION: none}
al posto di "colore che vuoi" inserisci il colore che preferisci, puoi anche attribuire delle DECORATION sostituendo il "none" con altri attributi, per esempio underline, overline o entrambi insieme, togliere il colore di sfondo (BACKGROUND) scrivendo NONE, attribuire anche un font-size superiore in modo che il testo linkato appaia più grande passando su il mouse, attribuire delle caratteristiche al bordo attraverso "border-botton" insomma puoi sbizzarrirti come preferisci.. provare per credere! Ovviamente queste decorazioni puoi combinarle in maniera differente per le varie posizioni, cioe' puoi mettere il background anche in "A:link" o in "A:visited", ect, e cio' vale per tutti i parametri e tutti i possibili "stili"! ricorda che: A:link=è il
colore dei collegamenti nella tua pagina ---------------------------------------------------------- << | << premessa | | << tags di base | | << tags 1 | | >> links utili | |