|
-Ecco di seguito una guida con spiegazione ed immagini per realizzare
un mini banner per il vostro sito con dimensioni di
88x31 pixel! Premetto che in queste guide cercherò d'essere
il più possibile chiara ed esaustiva, ma che spesso darò per scontato che
alcune funzioni elementari del computer e del programma Photoshop voi le
conosciute già, ad ogni modo se doveste incontrare delle difficoltà
contattatemi pure e proverò a rispondervi!
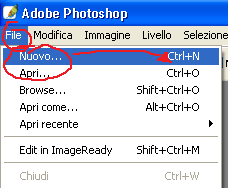
Un paio di consigli: 1.SE DAVVERO VOLETE CAPIRCI QUALCOSA NON VI LIMITATE A GUARDARE LE IMMAGINI, MA LEGGETE LE SPIEGAZIONI INSERITE. 2.MENTRE LEGGETE IL TUTORIAL PROVATE A SVOLGERE VOI STESSI I PASSI DELLA GUIDA CON IL VOSTRO PHOTOSHOP. 1) PASSO N° 1: Aprite PHOTOSHOP e dal Menù File aprite un Nuovo documento (oppure cliccate su Ctrl+N) come mostrato dall'immagine sotto:
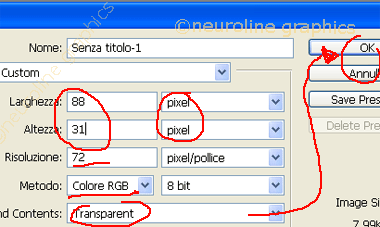
a questo punto si aprirà una nuova finestra in cui se vorrete potrete mettere il nome di questo nuovo documento e sopratutto gestire le dimensioni. Nel nostro caso andremo a scrivere in Larghezza 88 pixel e in Altezza 31 pixel, come mostrato in figura sotto:
Come potrete vedere la Risoluzione è già impostata da Photoshop a 72 pixel/pollice, il Metodo con Colore RGB e a 8 Bit e il file che stiamo aprendo deve essere trasparente per cui in Background Contents dovremo impostare trasparent in modo che così gestiremo come vogliamo il colore di sfondo del nostro banner. A questo punto clicchiamo su Ok e avremo il nostro file aperto!
2) PASSO N° 2: adesso abbiamo il nostro bannerino aperto in
Photoshop e completamente trasparente, non ci resta che lavorare per
ottenere il risultato che vogliamo.
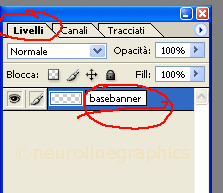
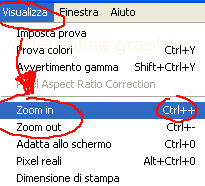
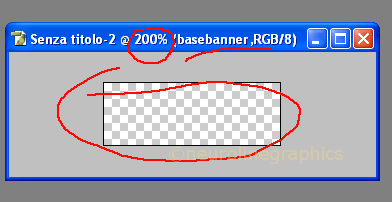
Cliccate due volte sopra il nome del livello che volete rinominare (in questo caso sul Livello 1) e scrivete il nome che volete. In questo caso abbiamo scritto: basebanner. Inoltre vi consiglio anche di aumentare lo zoom della nostra base per poter visualizzare meglio e lavorare in modo che non vi sfugga nulla. Nel nostro caso aumenteremo lo zoom a 200% così come mostrato in figura:
Per cambiare le dimensioni dello zoom possiamo o andare a modificarle
manualmente dalla Status Bar che dovrebbe
trovarsi in basso alla nostra finestra di Photoshop (se non è aperta andate
su Finestra>StatusBar) e inserire, in questo
caso, 200, come vediamo sopra.
Ad ogni modo, per tornare al nostro banner, a questo punto assumerà queste dimensioni:
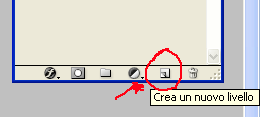
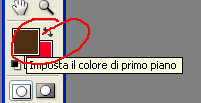
3) PASSO N° 3: Adesso è il momento di iniziare a decidere come vogliamo il nostro banner, che colore desideriamo che sia, con che scritta, se ci vogliamo dentro qualche immagine o disegno. Essendo un tutorial di base, questo, preferisco procedere con la spiegazione di un banner semplice, con un unico colore di sfondo, una scritta e un immagine. Ma andiamo con ordine, iniziamo con il colorare lo sfondo. Creiamo un nuovo livello, per inserire il colore di riempimento del banner, come mostrato in figura:
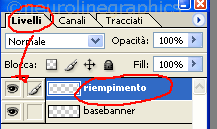
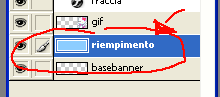
Dalla finestra dei livelli basterà cliccare sul bottone segnalato nell'immagine sopra, e si aprirà il nostro Livello 2 (in questo caso Livello 1 perchè abbiamo già rinominato il precedente). *Ci sono tante altre maniere per creare un nuovo livello (per esempio andiamo su Livello>Nuovo>Livello oppure Shift+Ctrl+N oppure possiamo anche creare direttamente un nuovo livello di riempimento Livello>Nuovo livello di riempimento e poi decidere il colore) ma vedremo nei tutorial più avanti queste opzioni di Photoshop* Abbiamo aperto il nuovo livello e ora lo rinominiamo come abbiamo già fatto prima, cliccando due volte sul nome e inserendo quello che vogliamo, nel nostro caso lo chiamiamo Riempimento, come in figura:
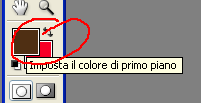
Lo chiamiamo riempimento perchè è su questo livello che inseriremo il
colore di sfondo del nostro banner.
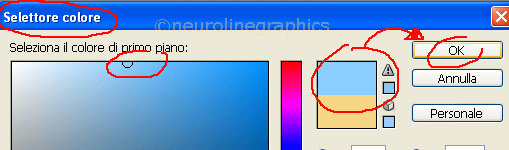
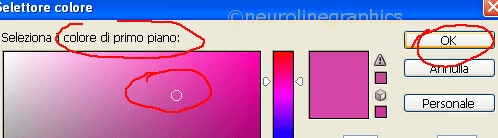
Così si aprirà, appunto, il Selettore dei colori, da cui andremo a
scegliere il colore che desideriamo (vi ricordo che noi stiamo procedendo
nella realizzazione di un banner con colore di sfondo unico e non con
sfumature, ma che è possibile anche crearne uno così).
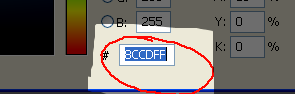
Se volete creare un banner con questo colore esatto inserire in basso alla finestra del Selettore Colore in corrispondenza del riquadro con #..... questo codice 8CCDFF e avrete questa tonalità di celeste, come nella figura sotto:
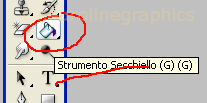
Adesso scelto il colore possiamo riempire l'immagine, selezioniamo prima lo Strumento Secchiello come nell'immagine sotto:
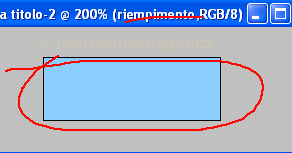
posizioniamoci sul'immagine e clicchiamo! Così avremo riempito l'immagine con il colore celeste che avevamo scelto e il risultato è questo:
4) PASSO N° 4: a questo punto possiamo decorare il banner come preferiamo, inserire direttamente il testo, oppure fare dei disegni o ancora inserire un'immagine. Nel nostro caso io ho deciso di mettere una piccola immagine di Hello Kitty (anche perchè l'immagine deve essere proporzionata alle dimensioni del bannerino). Apriamo dunque l'immagine da File>Apri e avremo il file nuovo così:
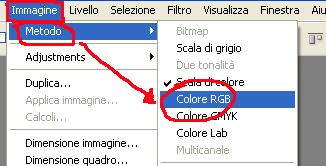
Adesso a noi interessa poter inserire questa immagine di Hello kitty come decorazione nel nostro banner dobbiamo dunque trascinarla dentro l'immagine del banner, per poterlo fare occorre innanzi tutto modificare il Metodo di colore del gif, come mostrato in immagine:
Dobbiamo quindi, accertandoci d'essere posizionati sull'immagine di Hello Kitty, andare in Immagine>Metodo>Colore RGB così avremo stabilito delle impostazioni che ci permettono di usare al meglio l'immagine e possiamo procedere. Posizioniamoci sull'immagine di Hello Kitty tenendo vicina, ma in secondo piano, l'immagine del banner e a questo punto selezioniamo lo Strumento Sposta, come nell'immagine sotto:
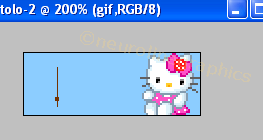
e SPOSTIAMO appunto il gif di Kitty all'interno del banner, dobbiamo quindi cliccare con il mouse su Kitty e trascinarla senza lasciare l'immagine dentro l'altra lasciando una volta arrivati lì e posizioniamo meglio l'immagine dove la desideriamo (possiamo anche aiutarci con le frecce della tastiera su e giù o destra e sinistra). Ecco il nostro risultato:
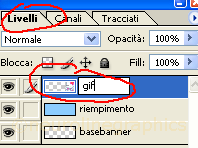
Ora possiamo vedere che nel riquadro dei Livelli si è creato un nuovo livello che,come gli altri, andremo a rinominare e chiameremo gif:
Se vi state seguendo il
tutorial passo passo e voleste riprodurlo esattamente ecco a voi il gif di
Hello Kitty che ho usato: 5) PASSO N° 5: Ora continuiamo a decorare il banner: dovremmo a questo punto inserire il nome del nostro sito! Nel mio caso scriverò quello del mio.
Apriamo il Selettore di colore, come abbiamo visto prima:
e scegliamo il colore con cui vogliamo decorare il testo, nel mio caso ho scelto il colore come in immagine:
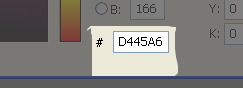
Se volete creare un banner con il testo di questo colore esatto potete inserire in basso alla finestra del Selettore Colore in corrispondenza del riquadro con #..... questo codice D445A6 e avrete questa tonalità di fucsia, come nella figura sotto:
A questo punto possiamo posizionarci sul nostro banner, sempre tenendo selezionato lo strumento Testo, e inserire il nome del sito, clicchiamo sul banner e avremo il segno che ci indica che possiamo inserire il testo, come in figura:
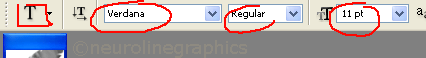
le impostazioni del testo sono le seguenti:
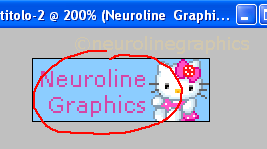
Per inserire le impostazioni del testo come sopra, basterà scriverle nella barra delle opzioni che si aprono automaticamente una volta selezionato lo Strumento Testo (se non dovessero essere già aperte basterà andare su Finestra>Options e si aprirà la barra, che solitamente si colloca in alto) Come vedete nel nostro caso abbiamo scelto come font il semplice Verdana, la dimensione di 11 punti e lo stile Regular. Ma potreste anche decidere di utilizzare un font differente e più fantasioso (io ho optato per questo perchè si trova già nel vostro pc ^_^). Ora scriviamo il nome del sito, in questo caso: Neuroline Graphics come sotto:
Ovviamente anche in questa circostanza potete aiutarvi con le frecce della
tastiera per spostare al meglio il testo.
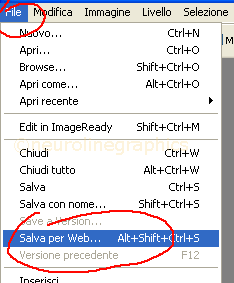
Possiamo anche tenerci il banner così e salvarlo, per farlo clicchiamo su File>Salva per web come mostra la figura sotto:
E salvarlo in GIF che è un formato leggero e ideale per l'uso in web. Ma possiamo anche decidere di andare avanti e di migliorare il banner inserendo qualche decorazione in più e noi decidiamo di farlo. Procediamo:
6) PASSO N° 6: per migliorare il banner possiamo utilizzare le così dette
Opzioni di Fusione del livello, vediamo come:
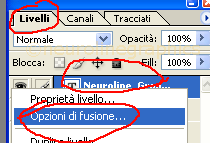
e possiamo o cliccare due volte su questo livello oppure cliccare con il tasto destro del mouse e poi su Opzioni di Fusione, come dall'immagine:
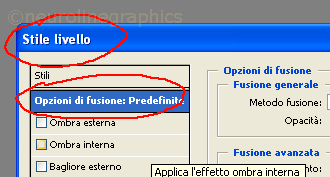
E si aprirà, a questo punto, la finestra delle Opzioni di fusione, una finestra con diverse opzioni e diverse funzioni (opzioni che tra l'altro potremmo anche gestire cliccando su Livello>StileLivello>... e scegliere), come sotto:
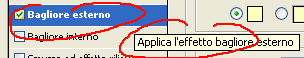
Per il nostro lavoro decidiamo di applicare l'opzione Bagliore Esterno, basterà cliccare dentro questa opzione come mostra l'immagine sotto:
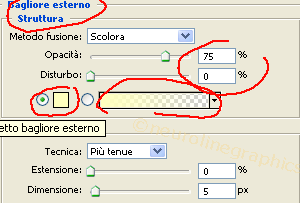
Con le seguenti opzioni:
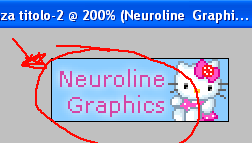
che si apriranno e si potranno gestire sulla destra della stessa finestra. Cliccare su Ok e si avravrà il seguente risultato:
Poi scegliamo, sempre dalla stessa finestra di Opzioni di Fusione, un'altra decorazione e cioè Traccia, come mostra la figura:
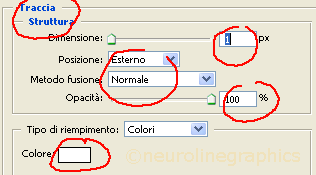
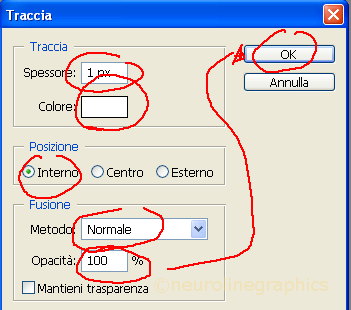
in fondo alla finestra. Con le seguenti opzioni:
dimensione di 1 pixel, posizione Esterno, metodo Normale, opacità al 100% e il colore Bianco. E questo è il risultato:
A questo punto potremmo anche tenerci il banner così e salvarlo, come abbiamo visto nel passo N°5:
Oppure possiamo decidere di inserire ancora una piccola caratteristica che lo abbellisca come in questo caso. 7) PASSO N° 7: decidiamo di mettere un piccolo bordo che circondi il nostro banner che lo renda ancora più accattivante, per farlo posizioniamoci sul livello riempimento, come in figura:
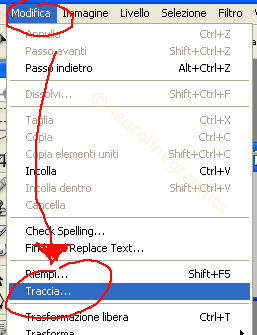
Possiamo utilizzare anche qui l'opzione Traccia, stavolta però basterà andare su Modifica>Traccia (ma potremmo anche fare come nel passo N°6 e andare alle Opzioni di Fusione), come mostra la figura sotto:
e inserire le seguenti opzioni nella finestra che si aprirà:
Così otterremo questo risultato:
cioè un bordo bianco che circonda il banner. Il banner a questo punto è concluso:
Inserire ulteriori decorazioni sarebbe superfluo. Potremmo, però, anche volere creare un banner animato e non uno statico come questo e per questo vediamo il tutorial successivo! |
Tutorial Banner Animato
| | Altri tutorial... | |