|
-Ecco di seguito una guida con spiegazione ed immagini per realizzare
un mini banner animato per il vostro sito con dimensioni di
88x31 pixel! Premetto che in queste guide cercherò d'essere
il più possibile chiara ed esaustiva, ma che spesso darò per scontato che
alcune funzioni elementari del computer e del programma Photoshop voi le
conosciute già, ad ogni modo se doveste incontrare delle difficoltà
contattatemi pure e proverò a rispondervi! Un paio di consigli: 1.SE DAVVERO VOLETE CAPIRCI QUALCOSA NON VI LIMITATE A GUARDARE LE IMMAGINI, MA LEGGETE LE SPIEGAZIONI INSERITE. 2.MENTRE LEGGETE IL TUTORIAL PROVATE A SVOLGERE VOI STESSI I PASSI DELLA GUIDA CON IL VOSTRO PHOTOSHOP. *Per seguire questo Tutorial i programmi richiesti sono Photoshop e Image Ready* 1) PASSO N° 1:
per iniziare a creare un banner animato dobbiamo partire dal nostro
precedente Tutorial sul banner statico e seguire le spiegazioni fino al
PASSO N° 4 quindi, riassumendo brevemente:
cioè a dire abbiamo un banner di 88x31 pixel
con un unico colore di sfondo, un'immagine che lo decori posizionata sulla
destra e una bordatura rettangolare di colore bianco.
2) PASSO N° 2: il banner animato che stiamo per creare
presenterà un'animazione che riguarda la scritta del nome del sito (in
questo caso è il nome del mio sito, ma potrebbe anche essere il vostro) e
per questo sarà necessario scrivere il nome del sito (che nel mio caso si
compone di due nomi) in parole separate. Apriamo il Selettore di Colore per impostare il colore di primo piano dalla Tools di Photoshop (se la tools non è già aperta basta andare su Finestra>Tools e si aprirà):
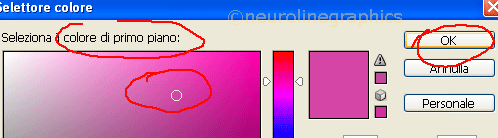
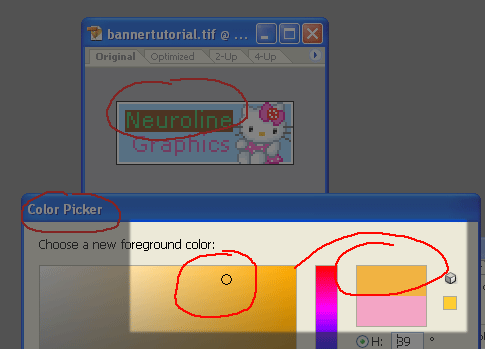
A questo punto scegliamo il colore del testo, esattamente come abbiamo fatto nell'altro tutorial, anche stavolta sceglieremo lo stesso colore per scrivere il nostro testo:
Se volete creare un banner con il testo di questo colore esatto potete inserire in basso alla finestra del Selettore Colore in corrispondenza del riquadro con #..... questo codice D445A6 e avrete questa tonalità di fucsia, come nella figura sotto:
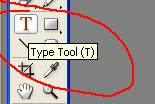
Proseguiamo selezionando lo Strumento Testo dalla nostra Tools come dall'immagine sotto:
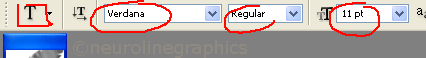
Impostiamo le opzioni del testo (se le opzioni non dovessero essere già aperte basterà andare su Finestra>Options e si aprirà la barra, che solitamente si colloca in alto) che vogliamo scrivere (esattamente come abbiamo fatto nel PASSO N° 5 del precedente Tutorial) come dall'immagine sotto:
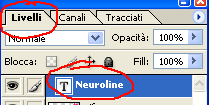
Adesso possiamo procedere e scrivere il nostro testo, in questo caso scriveremo il nome del mio sito Neuroline, per cui posizioniamoci sul banner e, sempre con lo strumento testo selezionato, scriviamo. In automatico si creerà il nuovo livello testo come mostra l'immagine sotto:
(vi ricordo di tenere sempre sotto'occhio i livelli di Photoshop, utilissimi per i vostri lavori grafici, se la finestra dei LIVELLI non fosse aperta già, andate su Finestra>Layers e si apriranno. Per maggiori spiegazioni ti consiglio sempre di vedere il precedente Tutorial). Adesso il risultato dovrebbe essere questo:
(sempre con lo strumento testo selezionato
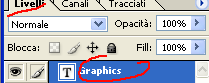
Adesso alla stessa maniera scriviamo la seconda parte della scritta (nel mio caso GRAPHICS) sempre con lo stesso colore e le stesse opzioni di testo, per farlo basterà ricliccare sotto la prima scritta nel banner e scrivere la parola. Si creerà, anche in questo caso, in automatico il nuovo livello con la scritta, come possiamo vedere:
E quindi sul banner questo sarà il risultato:
Vi ricordo sempre che potrete spostare la scritta come preferite, anche
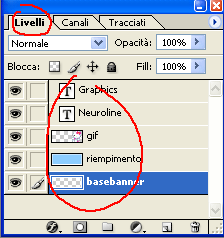
attraverso le frecce della tastiera, selezionando lo strumento sposta: A questo punto dovremmo avere una situazione che dovrebbe riassumersi così:
E il banner si presenta così:
Adesso possiamo procedere nel creare un banner animato! **Il passo seguente è molto importante, se non avete alcuna dimestichezza con le animazioni e con il programma di Adobe Image Ready vi consiglio di seguire e leggere attentamente!**
3) PASSO N° 3: adesso è il momento di iniziare a lavorare
all'animazione per farlo dobbiamo passare ad Image Ready.
Questa funzione si trova nella Tools di Photoshop e serve proprio per lavorare contemporaneamente su entrambi i programmi, vedrete infatti che una volta cliccato qui si aprirà da sola la finestra di Image Ready, molto simile a quella di Photoshop, il programma di Adobe che serve a creare animazioni (e altre interessanti creazioni che vedremo in altri tutorial). L'Image Ready da me utilizzato è in inglese (al contrario del mio photoshop) per cui alcune funzioni del menù le riporterò in inglese. Ora siamo in Image Ready e il banner dovrebbe presentarsi esattamente come l'avevamo lasciato con i livelli aperti anche qui (se non fossero aperti andate in Window>Layers):
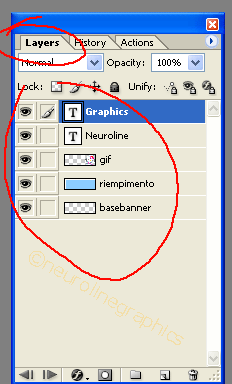
e questi sono i livelli:
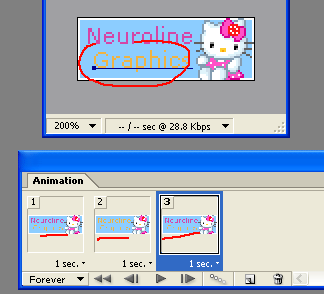
Un'altra funzione di image ready che dovreste già trovare aperta di default è la finestra in basso al programma di Animation (se non fosse aperta basterà andare su Window>Animation) e la situazione che dovreste avere adesso dovrebbe essere come quella in immagine:
cioè una finestra di animazione con un solo frame rappresentato dal banner finora creato da noi in Photoshop.
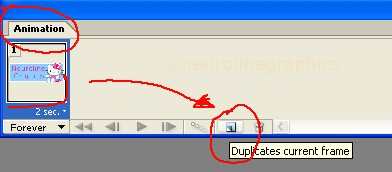
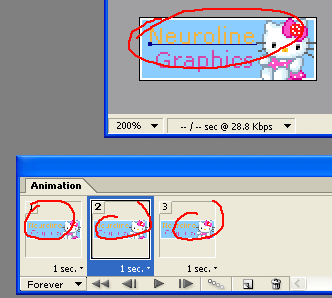
4) PASSO N° 4: a questo punto dobbiamo duplicare il frame in base alle nostre intenzioni di animazione, nel nostro caso basteranno altri due frame, per cui procediamo a duplicare il frame come dall'immagine:
quindi dalla stessa finestra di Animation
clicchiamo sul bottone che è cerchiato nell'immagine
sopra (come quello che abbiamo
imparato a conoscere per quanto riguarda la duplicazione dei livelli in
Photoshop) che serve appunto per duplicare esattamente come il precedente un
nuovo frame.
Adesso dobbiamo avere sott'occhio i tre frames della finestra Animation e la finestra dei Layers così com'era. Procediamo!
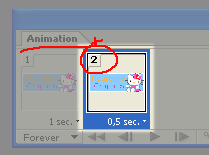
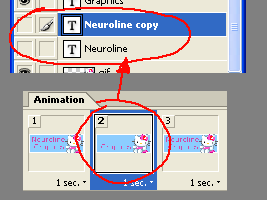
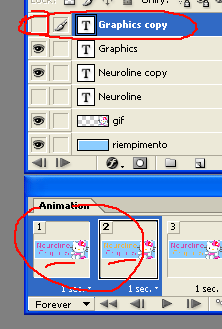
5) PASSO N° 5: posizioniamoci sul frame numero 2 e clicchiamoci sopra, facciamo attenzione d'essere esattamente su questo frame, così come mostra l'immagine:
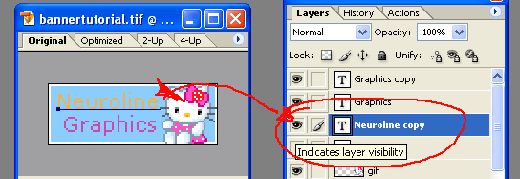
e dalla finestra dei Livelli nascondiamo con l'apposito bottone il livello con la parola Graphics:
Come vedete sopra dovete cliccare sul riquadro che riporta un occhio alla
sinistra del livello interessato (in questo caso il livello con la parola Graphics) in modo che questa parola, solo per il frame in cui ci siamo
posizionati, e ripeto solo per quel frame, sparirà, cioè sarà
nascosta!
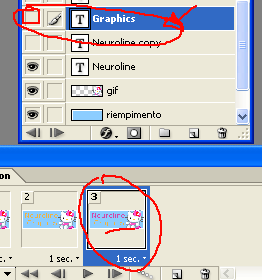
cioè mancherà la parola GRAPHICS perchè l'abbiamo nascosta! Alla stessa maniera ora facciamo per il frame numero 3, cioè accertandoci d'essere posizionati ed aver evidenziato il frame 3, come dall'immagine sotto:
dalla finestra dei Layers esattamente come prima stavolta nascondiamo, sempre con lo stesso procedimento, la parola Neuroline:
dobbiamo quindi cliccare sull'occhio alla sinistra della parola Neuroline (o
della parola che ci interessa, a seconda dalla nostra animazione), in modo
che in corrispondenza del frame 3 e, sottolineo, solo del frame 3, la parola NEUROLINE mancherà, perchè sarà nascosta!
A questo punto, quindi, avremo tre frames di cui il primo frame contiene
tutti i livelli così come li avevamo creati in Photoshop, il secondo frame
nasconde il livello con la parola Graphics e il terzo frame nasconde il
livello con la parola Neuroline, giusto? Così abbiamo impostato
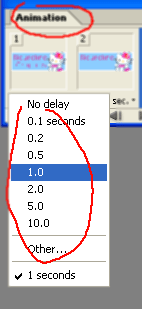
l'animazione, non ci resta che decidere i secondi di animazione. 6) PASSO N° 6: impostiamo i secondi di animazione. Questa parte è molto importante per la nostra animazione perchè stabilirà quanto visivamente durerà l'azione animata che abbiamo creato, in questo caso quanto durerà l'apparizione o la sparizione delle parole Neuroline e Graphics. I secondi di animazione si possono impostare cliccando con il tasto destro del mouse sul frame di animazione nella finestra ANIMATION che abbiamo imparato a conoscere, come vediamo dall'immagine sotto:
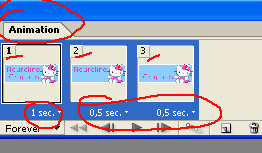
Quindi dalla finestra Animation clicchiamo sul frame corrispondente con il tasto destro e scegliamo i secondi di animazione (quindi la velocità). Come potete vedere abbiamo una vasta gamma di scelta di secondi già predisposti oppure possiamo anche inserire manualmente la durata scegliendo "Other". Nell'immagine seguente vediamo quali sono i tempi scelti da noi:
Come vedete per il primo frame abbiamo scelto 1 sec. e per il secondo e il terzo frame 0,5 sec. Questo è il nostro banner animato finito:
vedete come le due parole del nome del mio sito si alternino l'un l'altra in base alla durata che abbiamo stabilito. Questa è il primo esempio di mini banner animato, nei passi successivi vedremo un secondo esempio!! ----- 7) PASSO N° 7: adesso vediamo, sempre sullo stesso banner e con lo stesso lavoro svolto finora, un altro esempio di animazione, stavolta invece di alternare le parole, alterneremo i colori delle parole. Vediamo come: Iniziamo con un passo molto importante utile anche per altre eventuali animazioni che voleste realizzare e cioè la duplicazione dei livelli. Prima però ricordiamoci d'essere arrivati alla posizione vista prima fino al PASSO N° 4 e cioè la creazione dei tre frame identici, come dall'immagine sotto:
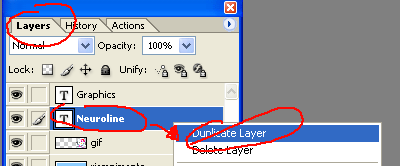
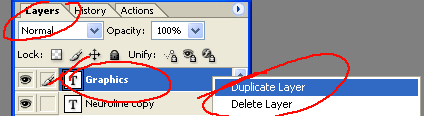
come vedete basta posizionarsi sul livello della parola che ci interessa (nel nostro caso la parola Neuroline) e cliccare con il tasto destro del mouse, si aprirà un'altra finestra da cui scegliere la voce "Duplicate Layer", in questa maniera avremo un altro livello identico a questo in automatico. Alla stessa maniera duplichiamo anche il livello con la seconda parola, cioè Graphics, sempre cliccando con il tasto destro del mouse sul livello che ci interessa e poi su Duplicate Layer:
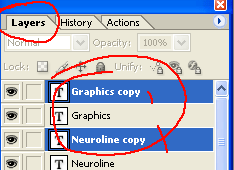
Adesso dovremmo avere altri due nuovi livelli uguali a quelli che abbiamo scelto di duplicare e la nostra finestra dei Layers dovrebbe presentarsi così:
Adesso procediamo, fate bene attenzione se siete ancora inesperti perchè bisogna seguire passo per passo per avere un risultato soddisfacente! 8) PASSO N° 8: ora scegliamo di evidenziare il frame numero 2 su cui lavoreremo. Come dovreste avere oramai imparato per ogni frame esistono gli stessi livelli creati, ma se vogliamo che un livello sia presente in un frame e non in un altro basterà saper gestire il lavoro e saper organizzare i livelli stessi. In questo caso a noi interessa l'alternanza di colore. Andiamo avanti e vediamo come ottenerla: Evidenziamo il frame 2, come dall'immagine:
Dopo di che selezioniamo lo strumento Testo dalla Tools di ImageReady (se non è già presente apritela da Window>Tools) come dall'immagine:
a questo punto accertiamoci d'essere posizionati sul Livello Neuroline Copy (cioè il livello che avevamo duplicato nel PASSO N° 7) come dall'immagine:
facendo sempre attenzione d'essere sul frame N°2 e avendo scelto lo Strumento Testo visto prima, evidenziamo con il mouse (come se volessimo selezionare del testo) la parola Neuroline dal banner, come vedete in immagine:
dopo averla evidenziata tutta, apriamo il Selettore dei Colori, cliccando sempre sul riquadro corrispondente dalla Tools degli strumenti di ImageReady (uguale a quello già visto per Photoshop) cioè questo:
a questo punto si aprirà il selettore dei colori da cui sceglieremo il colore che desideriamo:
come potete vedere abbiamo prima evidenziato la parola Neuroline e poi scelto questo colore arancio. (se vi interessa usare lo stesso identico colore il codice da inserire in corrispondenza a # è questo: F0B343) Adesso come potrete vedere sia dal banner centrale su cui stiamo lavorando, sia osservando la finestra delle Animation in tutti e tre i frames che abbiamo creato abbiamo il livello Neuroline Copy con la parola in arancio:
Ma noi sappiamo che la parola di questo nuovo colore ci interessa solo in corrispondenza del frame N°2 e che inoltre anche nel frame 2 abbiamo un altro livello Neuroline che invece ha il colore fucsia che avevamo scelto all'inizio della nostra creazione, che fare allora? Semplice: basterà lavorare sui livelli! Come? Vediamo: accertandoci d'essere sempre sul frame 2 (cioè a dire dobbiamo cliccarci dentro e il frame deve essere colorato di azzurro come vediamo dall'immagine sopra) dobbiamo andare nella finestra dei Layers e nascondere il livello corrispondente alla parola Neuroline mentre dobbiamo lasciare in mostra (visibile, senza toccarlo dunque) il livello di nome Neuroline Copy (che poi sarebbe il livello su cui abbiamo cambiato colore prima). Come mostra l'immagine sotto:
quindi clicchiamo sull'occhio a sinistra della parola Neuroline in corrispondenza al Frame 2! Alla stessa maniera posizionandoci stavolta sul Frame 1:
dobbiamo invece nascondere il livello Neuroline Copy che mostra la parola in arancio, perchè al Frame 1 ci interessa che ci sia sempre la parola in fucsia così com'era all'inizio. Quindi avremo:
come vedete Neuroline Copy nascosto e Neuroline no.
per cui posizionati sul frame 2 dovremmo rendere visibile il livello Neuroline Copy:
e lasciare sempre nascosto il livello Neuroline.
9) PASSO N° 9: ora dobbiamo procedere nel cambiare colore all'altra parola (nel nostro caso Graphics) per farlo dobbiamo innanzitutto posizionarci sul frame che ci interessa, cioè il 3:
da qui adesso andiamo ai Layers in cui, come abbiamo fatto nel passo precedente, dobbiamo posizionarci sul livello corrispondente a Graphics Copy:
selezioniamo lo Strumento Testo e come abbiamo fatto prima, per la parola Neuroline, evidenziamo stavolta la parola Graphics:
apriremo a questo punto il selettore dei colori, come prima, e sceglieremo anche in questo caso il nuovo colore arancio scelto prima:
così avremo cambiato il colore alla parola Graphics corrispondente al livello Graphics Copy sul frame 3, ma come potete vedere, la parola cambierà colore in realtà su tutti i frames:
Anche in questo caso dovremmo agire nuovamente sulla visibilità e invisibilità dei livelli per ovviare a questa difficoltà per cui: evidenziando (quindi cliccandoci dentro) i frames 1 e 2, andiamo poi ai Layers nascondiamo (cliccando sull'occhio a sinistra del livello corrispondente) il livello Graphics Copy, come mostra l'immagine sotto:
Mentre lasciamo visibile il livello Graphics, così come vedete la parola Graphics resterà del suo colore originario (fucsia) e non sarà arancione come l'abbiamo modificata nel frame 3. Alla stessa maniera posizionandoci sul frame N° 3 dobbiamo invece nascondere il livello della parola Graphics (cioè il livello in cui compare la parola in fucsia) che per questo frame non ci serve, così:
Quindi ora avremo per i frames 1 e 2 la parola Graphics in fucsia (il livello Graphics visibile e il livello Graphics Copy nascosto), mentre per il frame 3 la parola Graphics in arancio (il livello Graphics Copy visibile e il livello Graphics nascosto).
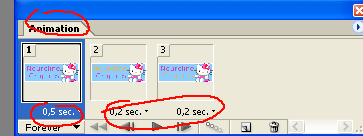
10) PASSO N° 10: ora il lavoro è fatto, abbiamo cambiato il colore delle parole del titolo del nostro banner che si alternerà nell'animazione, non ci resta che impostare i secondi di velocità della scena, come abbiamo visto al PASSO N° 6. Posizionandoci sul frame corrispondente clicchiamo con il tasto destro del mouse e dal menù a tendina scegliamo i secondi, come dall'immagine:
come potete vedere per il frame 1 abbiamo impostato i secondi a 0,5 e per il 2 e il 3 a 0,2 secondi. E questo è il nostro secondo banner animato finito:
|
Tutorial Banner | | Altri tutorial... |
|